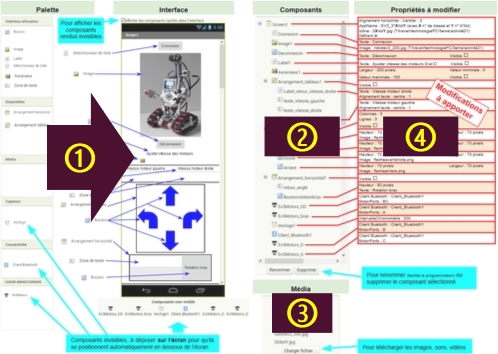
Etape 4 - Création du design de l'application Android pour tester le fonctionnement des actionneurs
 |
Le travail ci-dessous doit être réalisé sur les deux ordinateurs de l'îlot afin qu'un maximum d'élèves manipulent le service en ligne MIT App Inventor. |
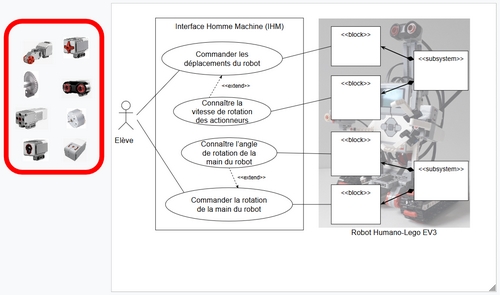
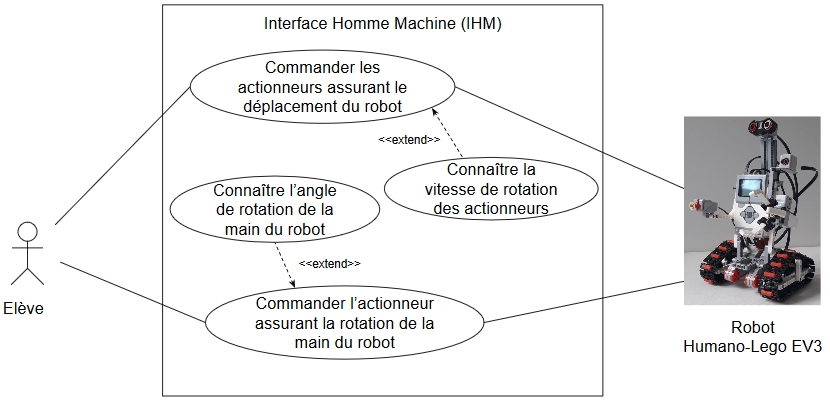
Les fonctionnalités de l'application que vous allez créer à cette étape sont décrites dans le diagramme des cas d'utilisation ci-dessous :

En îlot
 |
Bonus rapidité Le Rapporteur de votre îlot doit prévenir le professeur que vous avez terminé l'étape 4. |